「COIN360°」あらゆる情報をひと目で把握できる仮想通貨データベース
Crypto Times 編集部

近頃は仮想通貨という言葉も巷に浸透し、日々新しい仮想通貨がどんどん登場しています。
そんな中、膨大な数の仮想通貨やトークンのあらゆる情報を視覚的に把握することができるデータベースサイトがあることをご存知でしょうか?
今回はそんなウェブサイト「COIN360°」を紹介します!
目次
仮想通貨データベース「COIN360°」とは?
今や膨大な数に膨れ上がった仮想通貨やトークンの情報を視覚的にひと目で把握できるデータベースサイト、それが「COIN360°」です。
同サイト上では、
”COIN360°は、様々な仮想通貨の資本の規模やレート、その他の数字などを表示するよう作られたインタラクティブなインフォグラフィックです。”
と説明されています。

実際にアクセスしてみると、まず上の画像のようなトップページが現れます。
地図の区画のように区切られた無数のブロックがあり、大きさや色の違うそれぞれのブロックにはBTCやETH、XRPなど仮想通貨の通貨コードが書かれていますね。
COIN360°ではこの図を「マップ」と呼びます。
勘の良い方はすでにお気づきかもしれませんが、実はこのブロックの大きさはそれぞれの通貨の時価総額の大きさを表しており、ブロックの色はその通貨の値動きを表しているんです!
他にも様々な設定を利用することで、お好きな条件や絞り込みで情報を表示させることができます。
まさに、あらゆる仮想通貨の比較情報をひと目で視覚的に把握することができるデータベースサイトなのです!
「COIN360°」の特徴やメリットを3つ紹介!

ここからはCOIN360°の主な特徴とメリットを3つ紹介していきます。
① 基本的な機能が揃っている!
まず大事なことですが、その他の仮想通貨情報サイトと同じく基本的な機能が揃っています。
通貨別の値動きや時価総額、取引量から通貨の概要など、様々な情報が簡単に確認できます。
当たり前のようですが、以下のその他の特徴を活かすうえで他サイトと同じように基本的な機能が揃っていることは大切です。
② 視覚的に把握しやすいインフォグラフィックデザイン!
COIN360°の最大の特徴といえば視覚的に把握しやすいデザインが施されていることでしょう。
トップページをしばらく眺めれば、色や形などのデザインが何を表しているのか、勘の良い方ならば大体すぐにわかることでしょう。
このように、視覚的にひと目で把握しやすいようなインフォグラフィックというデザインが用いられています。
- インフォグラフィック
- インフォグラフィック(英語: infographics)は、情報、データ、知識を視覚的に表現したものである。(Wikipediaより引用)
さらに、ややこしい操作画面やたくさんの動線などはなく、サイト自体が直感的な操作で使いやすくスタイリッシュなデザインでもあるように感じます。
③ 複数の通貨の相対的な情報を俯瞰できる!
上で述べたインフォグラフィックデザインのおかげで、膨大な数の通貨やトークンの相対的な比較情報などがひと目で把握できるようになっています。
COIN360°では、膨大な数の通貨やトークンの時価総額や取引量、値動きなどを、お好みで設定した条件のもとで比較することができます。
比較結果はインフォグラフィックを用いて表示されますので、視覚的にもひと目で全体を俯瞰しやすいデザインになっています。
詳細は以下の機能や使い方の解説にて説明しています。
「COIN360°」の機能や使い方を詳しく解説!
ここからはCOIN360°の詳しい機能や使い方を解説していきます。
ブロックの大きさや色の意味を理解する!
各ブロックの大きさや色にはそれぞれ意味があります。
デフォルト設定では、ブロックの大きさは各通貨の時価総額の相対的な大きさを表しており、設定から相対的な取引量の多さによる表示に切り替えることもできます。

また、ブロックの色には全部で7段階あり、それぞれが設定された期間内での各通貨の価格変動率を表しており、その期間は設定より変更可能です。

上の画像の左から、それぞれ各通貨の値動きが−25%以上の下落、−15%以上の下落、−5%以上の下落、変動なし、+5%以上の上昇、+15%以上の上昇、+25%以上の上昇を見せていることを示します。
このように大きさや色などをうまく活用することによって、膨大な量の仮想通貨やトークンの比較情報を視覚的に把握しやすくしているのです。
各通貨の詳細情報を確認する!
ブロックの上にマウスポインターを移すことで、各通貨やトークンの情報がポップアップで表示されます。
試しにビットコインの情報を表示させてみました。

ここで表示されている情報は上から
- 各仮想通貨のアイコンと通貨コード(ティッカー)
- 米ドル換算での価格
- ビットコイン換算での価格
- チャート
- Change 24h:24時間の値動き
- Market Cap:時価総額
- Vol 24h:24時間の取引量
- Protocol:プロトコル
となっています。
さらにトップ画面の上の黒いバーの中央にある検索枠からも通貨やトークンを検索することができます。

実際にビットコインを検索して詳細情報を表示させてみました。

このように画面左側に表示されます。
表示内容は基本的には同じですが、通貨の概要が追加されていますね。
「Share card (カードをシェアする) 」をクリックすれば、各種共有リンクや共有用URL、さらに通過情報カードのダウンロードまで可能です。

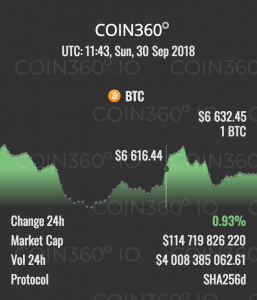
以下は実際にダウンロードしたビットコインの通貨カードです。

さらに、画面左に表示された詳細情報を下にスクロールすると、その通貨に関連した最新のニュース記事も表示されています。
こちらのニュースはすべてコインテレグラフの記事になっているようです。
詳細設定を駆使してあらゆる条件で情報を表示させる!
左上のメニューアイコンから設定メニューを開くことで、詳細な条件設定などに基づいた情報を表示させることもできます。
まず、左上のメニューアイコンをクリックし、設定メニューを開きます。

設定メニューのトップにはサイトの簡単な説明と、全体のMarket Cap (時価総額) とVol 24h (24時間の取引量) が表示されていますが、それより下には様々な設定項目が並んでいます。
ここからは上から順に設定項目を解説していきたいと思います。
Map (マップ) と Bubbles (バブル) の表示切り替えをする

COIN360°には「Map (マップ) 」と「Bubbles (バブル) 」の2つの表示方式があり、デフォルトではMap (マップ) になっています。
ちなみに「マップ」はこれまで画像で紹介してきた表示方式で、以下のように表示されます。

マップ上のブロックの大きさが各通貨の時価総額や取引量の相対的な大きさを表し、色分けにより各通貨の値動きまでひと目で確認できます。
加えてプロトコル別に通貨がまとめられている点も特徴です。
時価総額か取引量、どちらに基づいた相対的な規模の表示をさせるかは、設定より変更可能です。
デフォルトでは時価総額になっています。
対してバブルは以下の画像のような表示方式です。

縦軸を「Vol 24h (24時間の取引量) 」、横軸を「Market Cap in USD (米ドル換算の時価総額) 」とした表になっています。
他の通貨やトークンとの相対的な位置や特色が視覚的により把握しやすくなっています。
どちらの表示方式でも値動きによる色分けは共通です。
また、マウスポインターによる通貨情報のポップアップ表示も共通ですが、バブル表示ではチャートが表示されません。
- マップ表示とバブル表示の違いまとめ
- マップ表示:
時価総額か取引量のどちらかひとつ (設定より変更可能) の相対的な大きさに基づいたブロックで表示され、プロトコル別にも分けられてる。
ブロックの大きな通貨であればひと目で値動きの数値まで確認できる。 - バブル表示:
縦軸を「24時間の取引量」、横軸を「米ドル換算の時価総額」とした表で、他の通貨との相対的な特徴がつかみやすい。 - ※1. 値動きによる色分けは両表示方式において共通
※2. マウスポインターによる通貨情報のポップアップ表示も共通だが、バブル表示ではチャートが表示されない
1. Display on map (マップに表示するものを選択する)

ここではプルダウンメニューを使用して、マップ上に表示するものを指定できます。
選択肢は「Coins and tokens (コインとトークン) 」、「Only coins (コインのみ) 」、「Only tokens (トークンのみ) 」から選択できます。
2. Top (トップの通貨を表示する)

ランキングトップの通貨を表示させることができます。
「all (すべて) 」を選択すればトップランキングに関係なくすべての通貨やトークンが表示されますが、「200 gainers (高騰通貨トップ200) 」、「200 losers (下落通貨トップ200) 」を選択ればそれぞれの通貨やトークンのみが表示されます。
3. Period (期間)

表示する情報の期間を選択することができます。
「1h performance (一時間) 」、「1 day performance (一日間) 」、「7 days performance (7日間) 」、「1 month (一ヶ月間) 」、「Custom (カスタム) 」から選択することができます。
4. Block size depends on (ブロックサイズが基づく情報)

それぞれの通貨のブロックの相対的な大きさを決定する際に基準にする情報を選択でき、「market cap (時価総額) 」と「volume (取引量) 」から選択できます。
デフォルトでは「market cap (時価総額) 」になっているはずです。
※ マップ表示でのみ設定可能です。
5. Market cap (時価総額の絞り込み)

ここでは時価総額の絞り込み範囲を設定することができ、その時価総額の通貨やトークンしか表示されなくなります。
※ マップ表示でのみ設定可能です。
6. Hide from the map (特定の通貨をマップに表示しない)

特定の通貨やトークンの名前やコードを入力することで、その通貨やトークンをマップに表示させないように設定することができます。
※ マップ表示でのみ設定可能です。
Website widget (ウェブサイトウィジェット) を活用する

Website widget (ウェブサイトウィジェット) をクリックすると、現在表示している画面のスクリーンショットの撮影・保存・各種メディアへの共有リンクや、ウェブサイト向けウィジェットの埋め込み用コードも取得できます。

以上が設定メニューからできることの説明になります。
仮想通貨データベースサイト「COIN360°」まとめ
今回はCOIN360°という仮想通貨データベースサイトを紹介しました。
インフォグラフィックという手法を用いて、膨大な仮想通貨の情報をひと目で把握できるようデザインされており、とてもおもしろいデータベースサイトでした。
デザインや機能のアプデートも頻繁に行われているようなので、是非一度訪れてみてはいかがででしょうか?














































 有料記事
有料記事